There are two available methods to embed external content into a page or post.
Paste the URL of the content (e.g., the specific URL of the video, image or tweet) on its own line within the post or page and U.OSU will automatically embed the content.
- Use the embed code of the video or external content and insert the embed code directly into your page or post. This method works with any content that has an embed code. See below for details.
Embedding external content with an embed code
Using the embed code for videos and other external content is a two part process.
Part 1: Copy embed code
Copy the HTML embed code for the video or content you would like to share.
For assistance, please refer to the documentation for the specific tool or site that you are using. Some common examples are below.
Part 2: Paste embed code in desired page or post
Once you have copied the HTML embed code, paste the code within the HTML portion of your U.OSU post.
- Login to u.osu.edu and navigate to the dashboard of the site that you would like to edit.
- Navigate to the post or page that you would like to edit. See Working with Pages or Working with Posts for more information.
- The embed code can be added to the post or page in one of two ways:
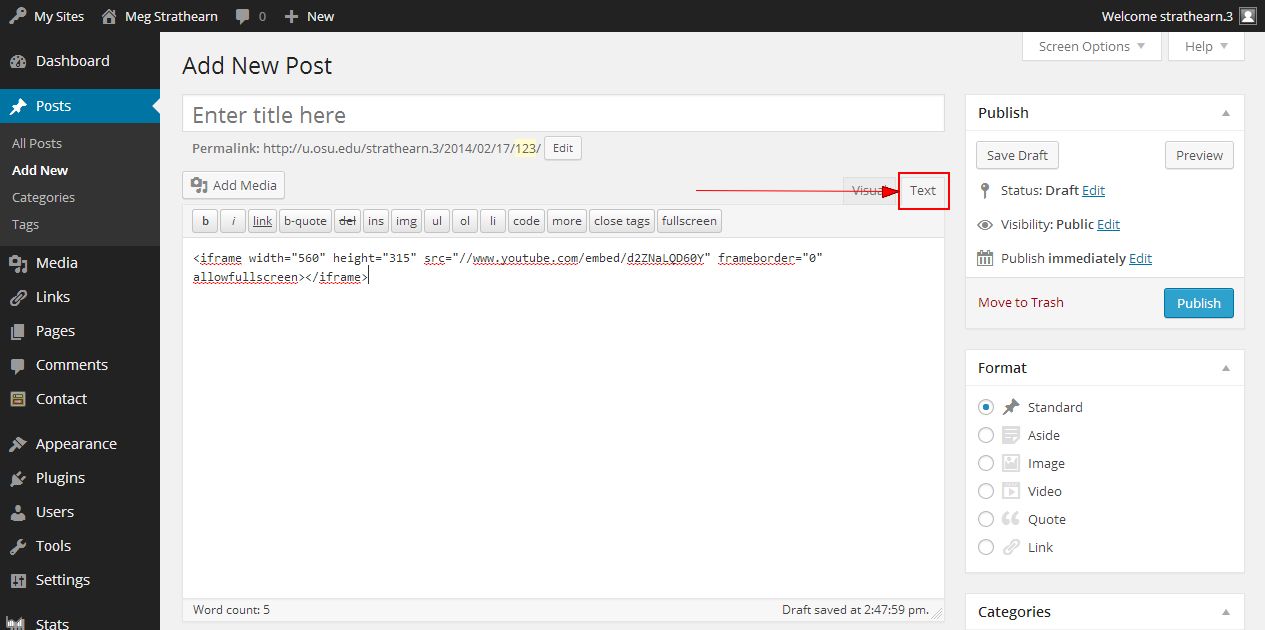
Option 1: Click the Text tab on the editor and paste the embed code in the desired location.
Image
OR
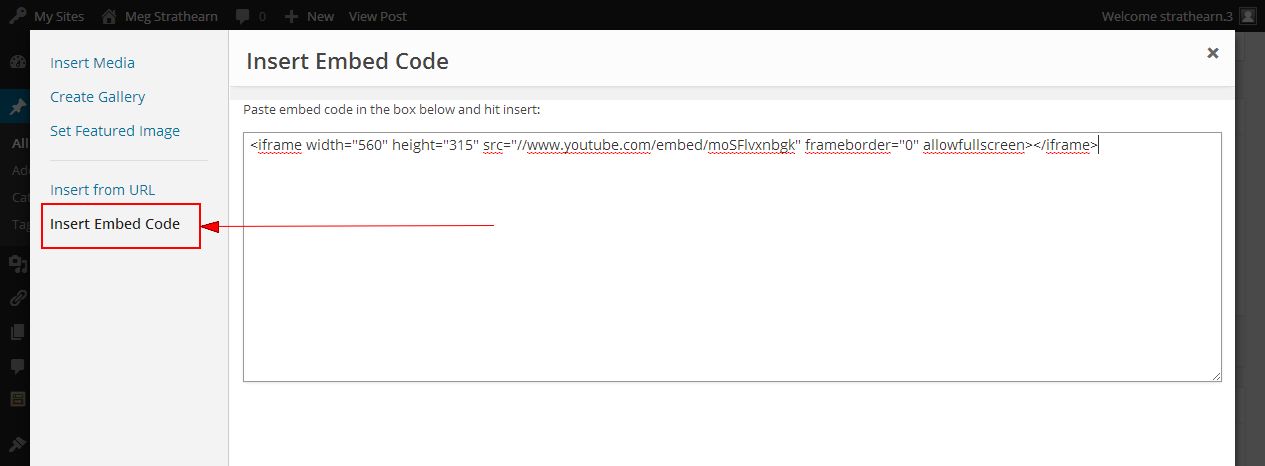
Option 2: Click Add Media > Insert Embed Code and paste the embed code on a blank line. Click Insert into post when finished.
Image
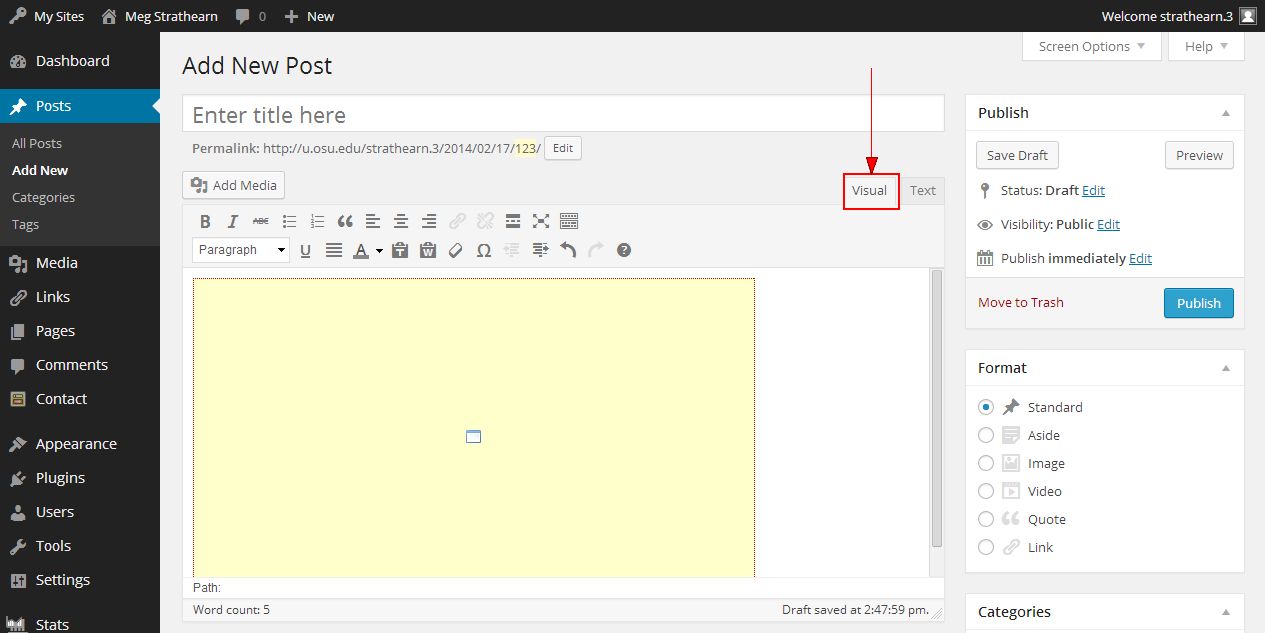
Click on the Visual tab, if necessary. This will take you back to your main post editing window. There is now a placeholder where the video will appear.
Image
- Continue adding content as needed and click Publish to publish your post or page.

