The Jetpack plugin offers over 15 additional widgets you can activate on your U.OSU site, including:
OSU themes are mobile friendly. Please do not enable the Jetpack Mobile Theme widget. Doing so removes OSU-specific theme information.
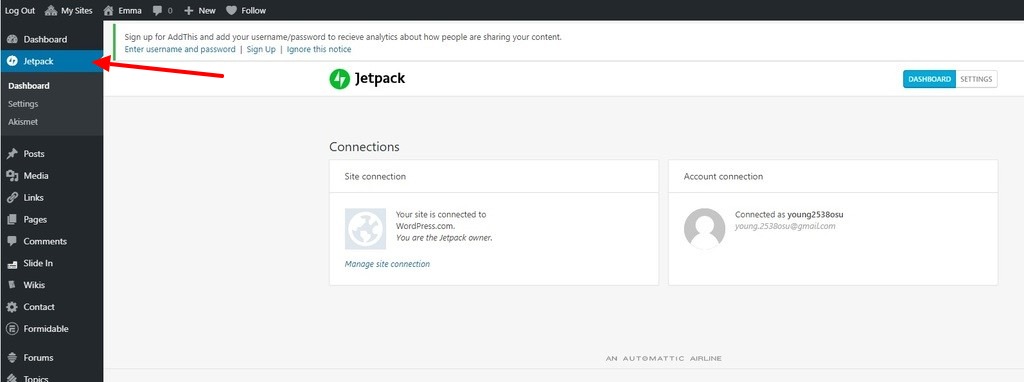
Once activated, you can click the Jetpack link in the left-side Main Menu.
Beneath the Jetpack link, you'll notice the following links: Dashboard, Settings, and Akismet. If you have comments turned on, Akismet will filter out spam comments.

Connect to WordPress.com
Before Jetpack features are officially activated, you need to connect it to your WordPress.com account. If you do not have WordPress.com account, it is free to sign up.
Activate or Deactivate Jetpack Widgets
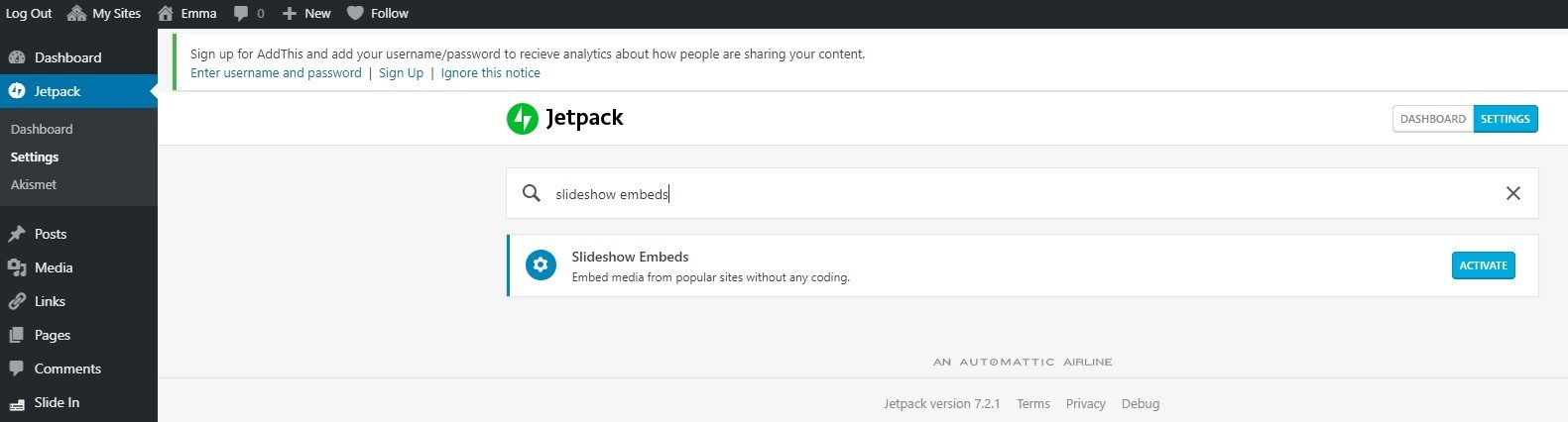
After connecting to your WordPress.com account, many of the Jetpack features are automatically activated.
If the widget is not activated yet, it will be grayed out, and a blue Activate button will allow you to activate the widget.
Click Deactivate to deactivate a widget.

Deactivate Jetpack Widgets
To deactivate widgets, navigate to the Jetpack homepage.
- Click Jetpack on the left hand navigation.
- Select Settings on the left hand navigation.
- Scroll over activated widgets to display the Deactivate link.
- Click Deactivate.
Additional Resources
For more information about how Jetpack works, please see the following resources:
- WordPress.org Jetpack FAQ
- Jetpack Technical Support
- Please also use the links embedded within the Learn More sections for more targeted resources.

