Your site is composed of two main structures: posts and pages.
- Posts are date-specific information, with new posts being added on a regular basis. They are usually displayed in a single "post page," in reverse-chronological order with the most recent post at the top of the page.
- Pages are more static. They are a place for information you want to share with readers but don't expect to update frequently. Examples: an About, Contact or Rules and Guidelines page.
By default, the homepage for your site is your post page. However, you can create as many regular pages as you desire and designate on of them to be the homepage. The blog post page can then be moved (creating a site with both a static homepage and a blog) or removed (creating a static site).
Create a Static Homepage or Static Site
Creating a static homepage and creating a static site is a similar process. The only difference between the two is the number of new pages you create.
If you want to create a static homepage, you create two new pages - a designated homepage and blog post page. If you want to create a static site, you create a page for the homepage, without making a designated page for the blog posts.
Follow the steps below to create a static homepage or static site:
- Login to u.osu.edu and navigate to the dashboard of the site that you would like to edit.
- Create a New Page. This will be the page that becomes the static homepage of the U.OSU site.
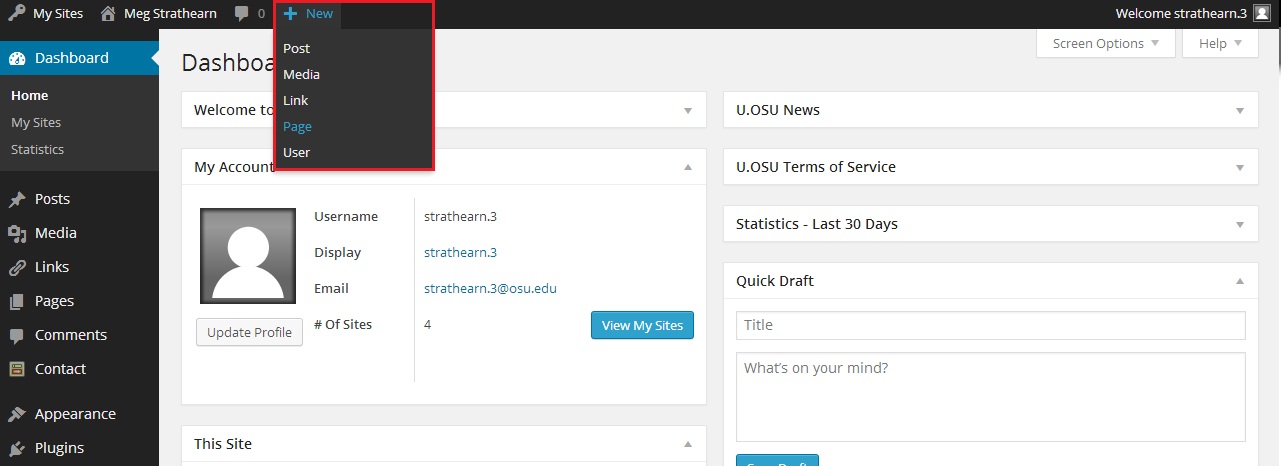
Move your cursor to the top left portion of your screen and click +New. Then, select Page. See the Working with Pages guide for more details.
Image
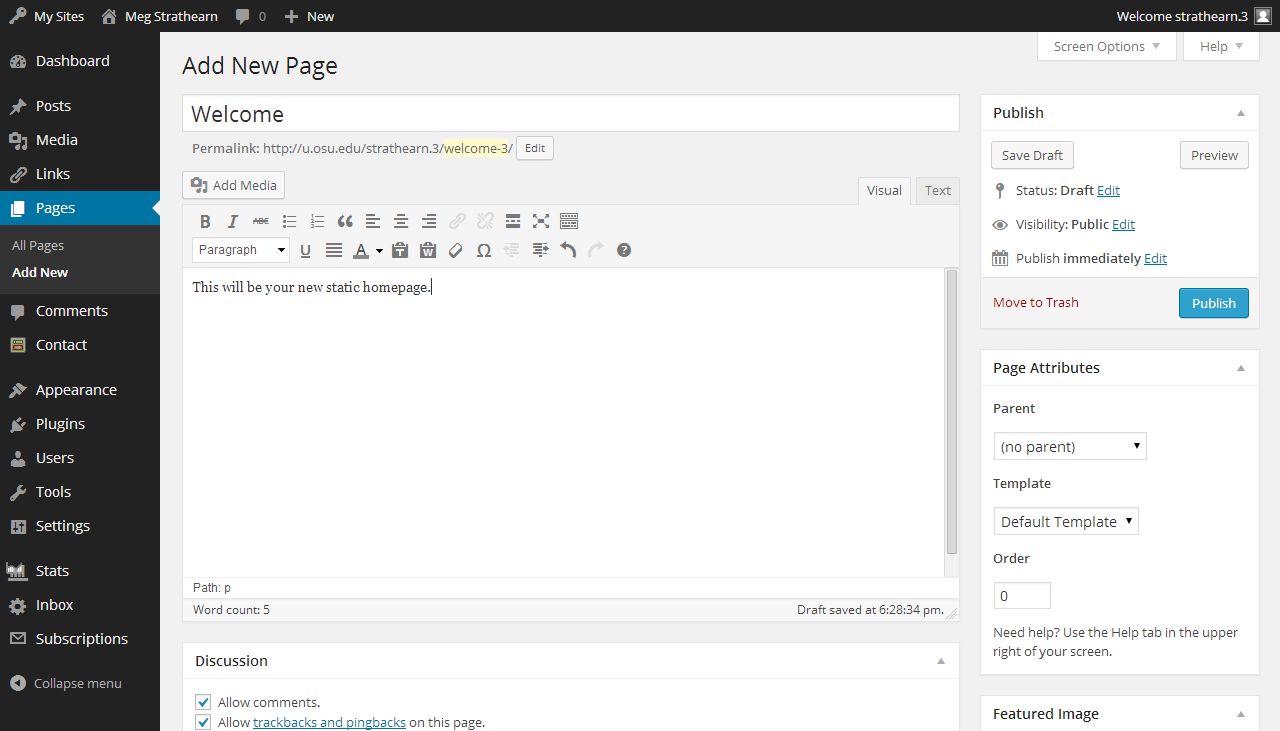
Title, fill out and publish your page.
Image
Create a new, blank page. This will be the page that becomes your blogpost page on your U.OSU site.
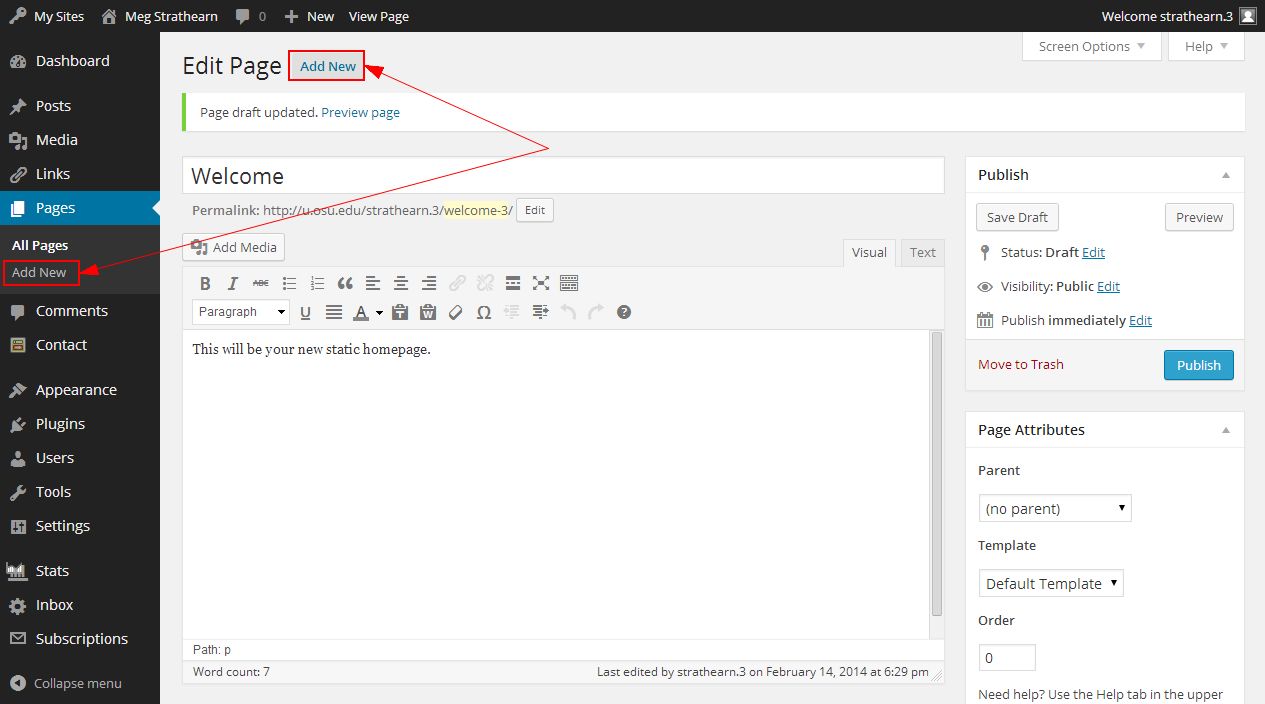
Click Add New to add a new page.
Image
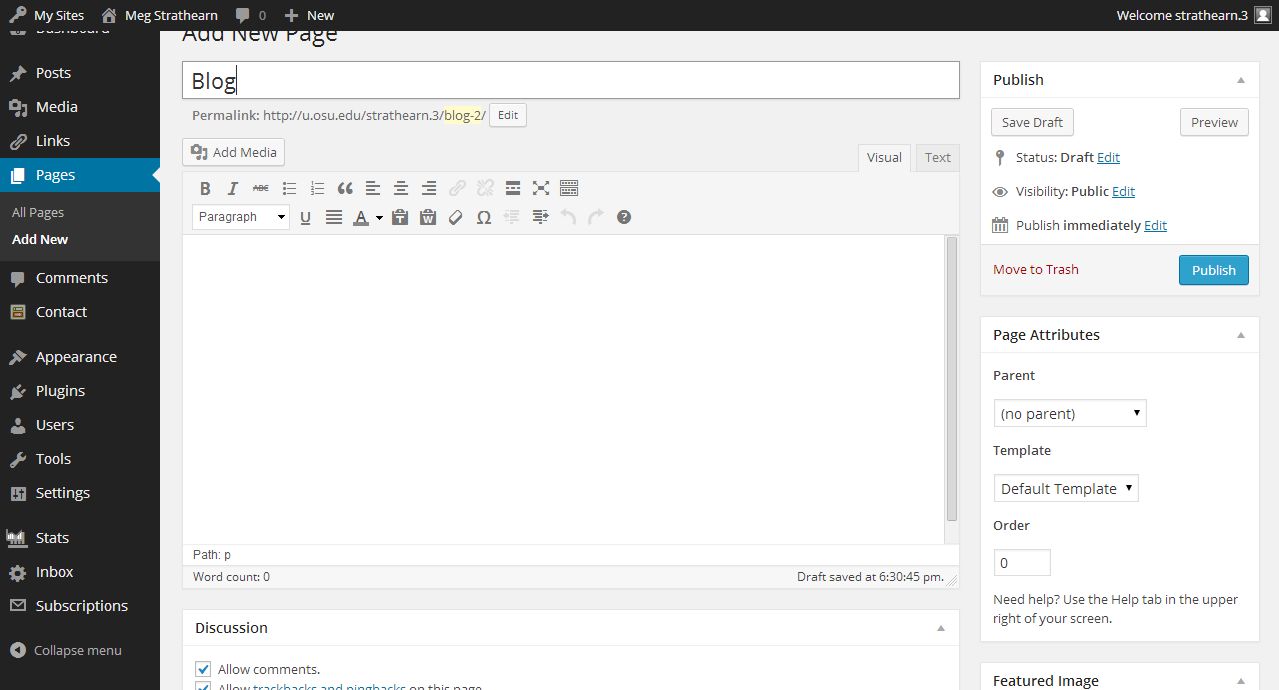
Title your page and, leaving the content area blank, click Publish.
Image
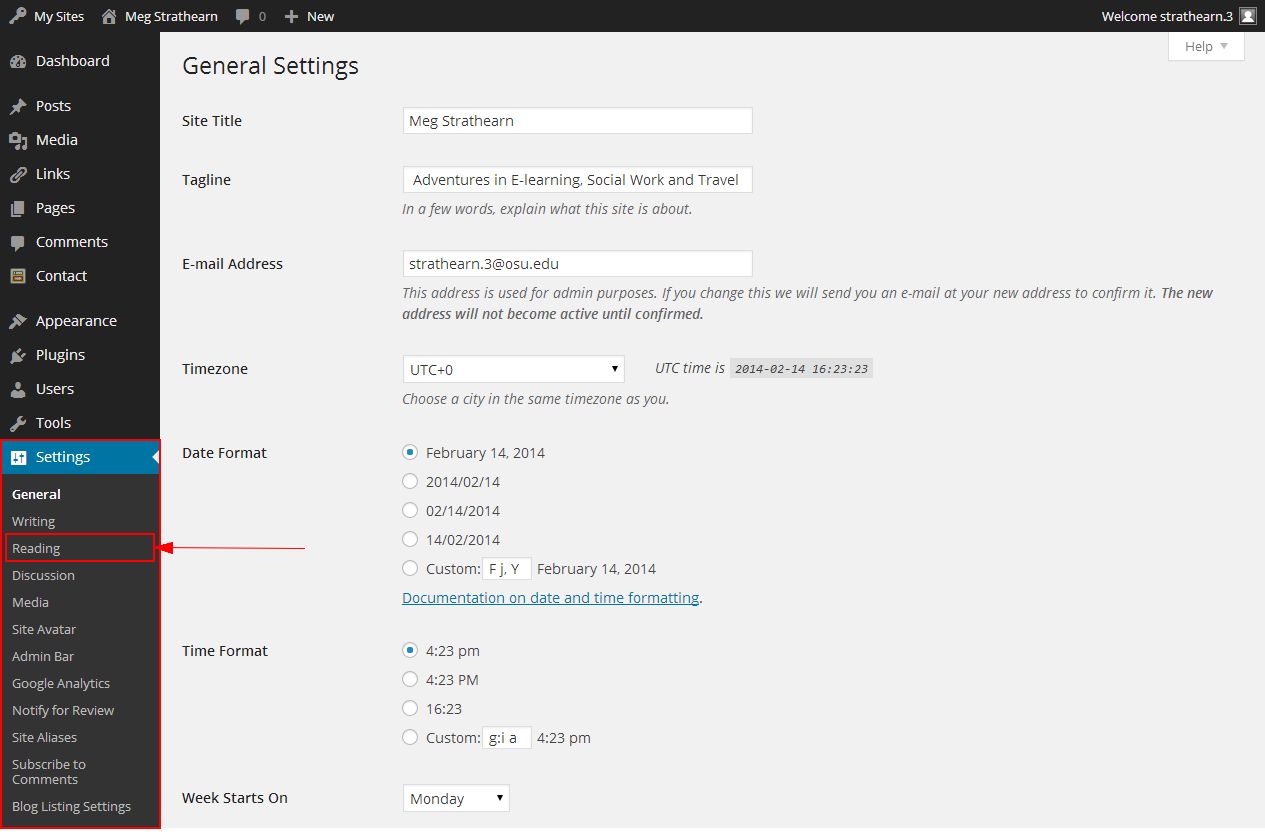
- Click Settings from the left-side Main Menu.
Select Reading from the submenu. The Reading Settings page displays.
Image
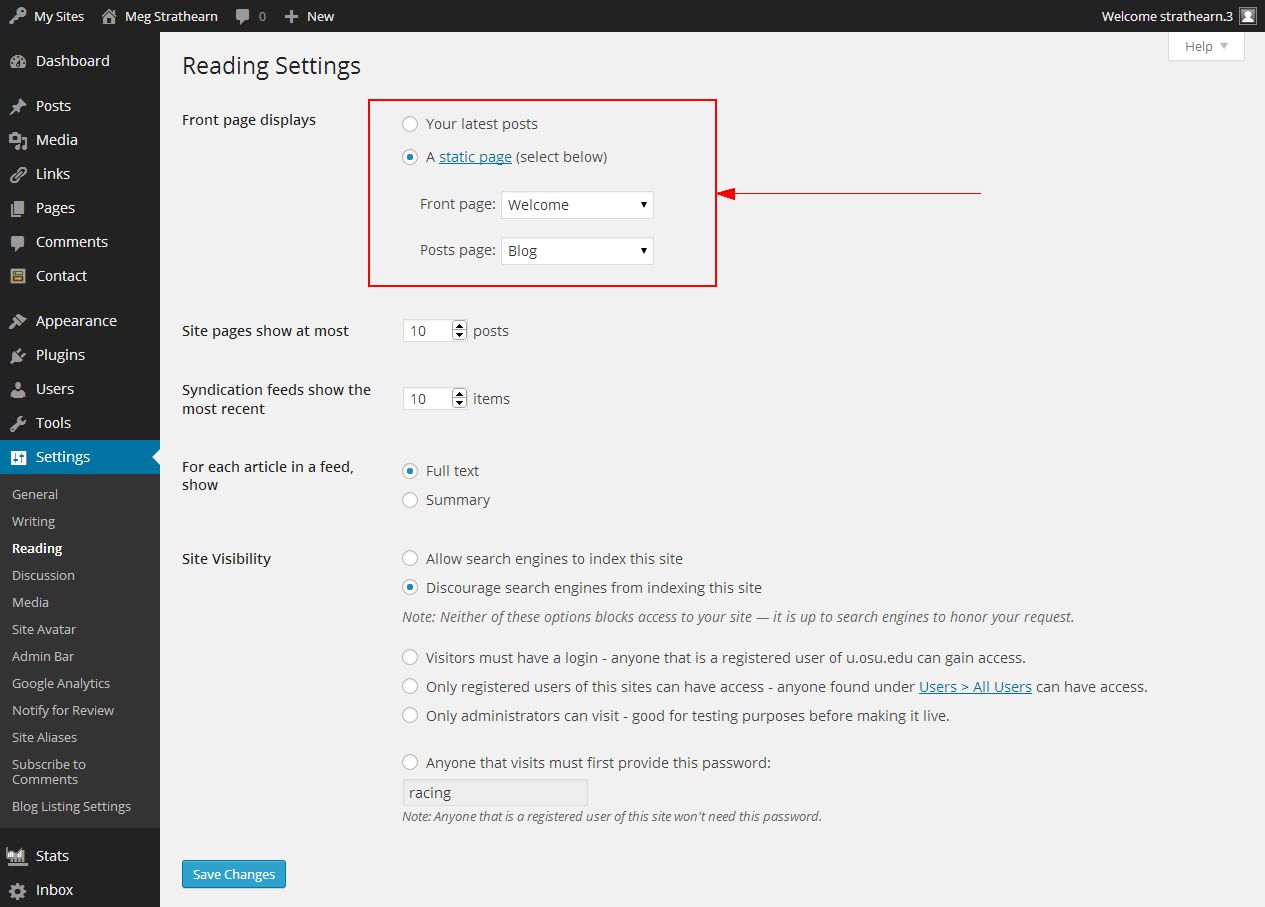
- From the "Front page displays" section, select A static page. There are two drop-down menu choices:
- Front page - Choose the page you created to be your new homepage.
Posts page - Choose the page you created to be your new blog post page.
If you would like to remove your blogpost page from your site entirely, do not select a page to be your blog post page. This effectively removes blog posts from your site, creating a static site.Image
Optional Configuration
- Remove Comments from an individual page. See the Turning Comments On or Off guide for details.
- Remove widgets from your site. See the Using Widgets guide for details on adding and removing widgets.
- Change menu titles or create a new menu. For example, this allows you to change your "Home" page title to "Welcome". See the Menus guide for details.

