Users who are interested in including a banner image can do so by enabling the Oval theme.
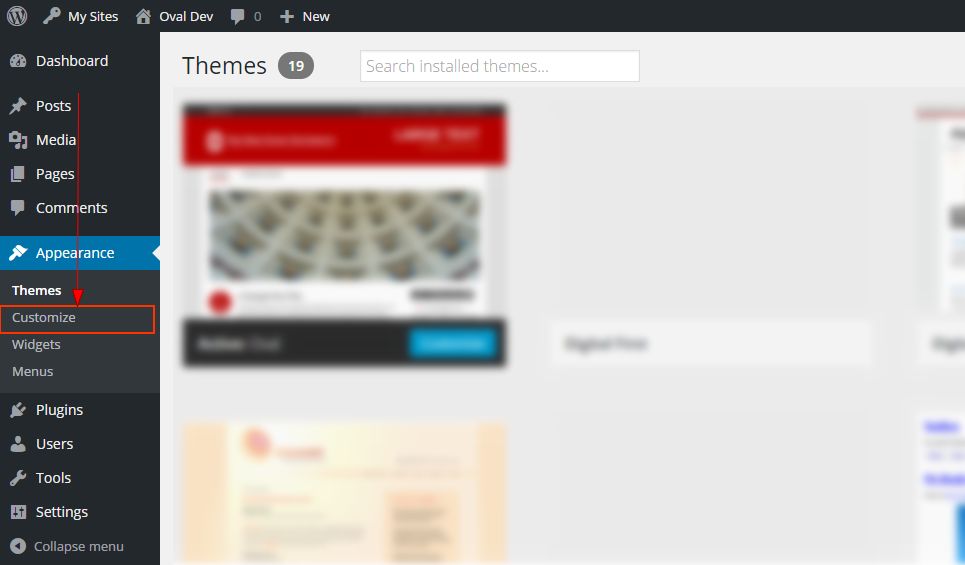
- Once the Oval theme is activated, click Appearance to navigate to the Themes page if not already there.
From the submenu, click Customize. The customizing page appears.
Image
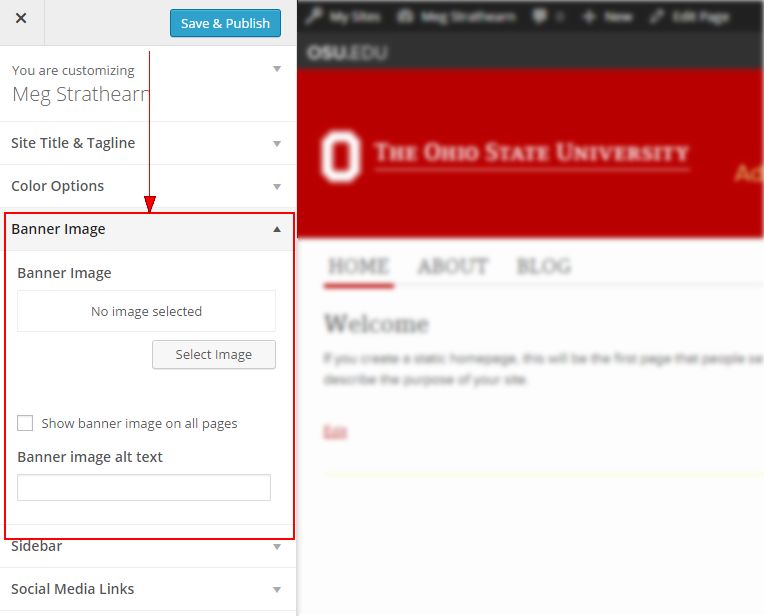
Click the Banner Image tab. The tab opens.
Image
Click the gray text that says Select Image. The Media Library opens.
Image
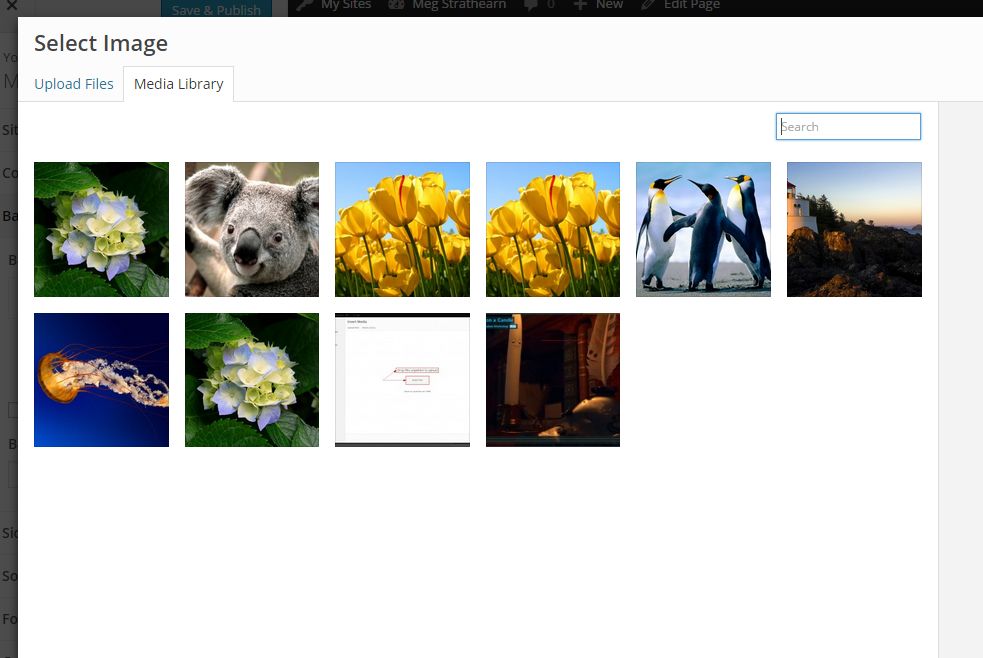
- Select an image from your Media Library or upload a new image.
- To upload a new image, click the Upload Files tab to upload a new file.
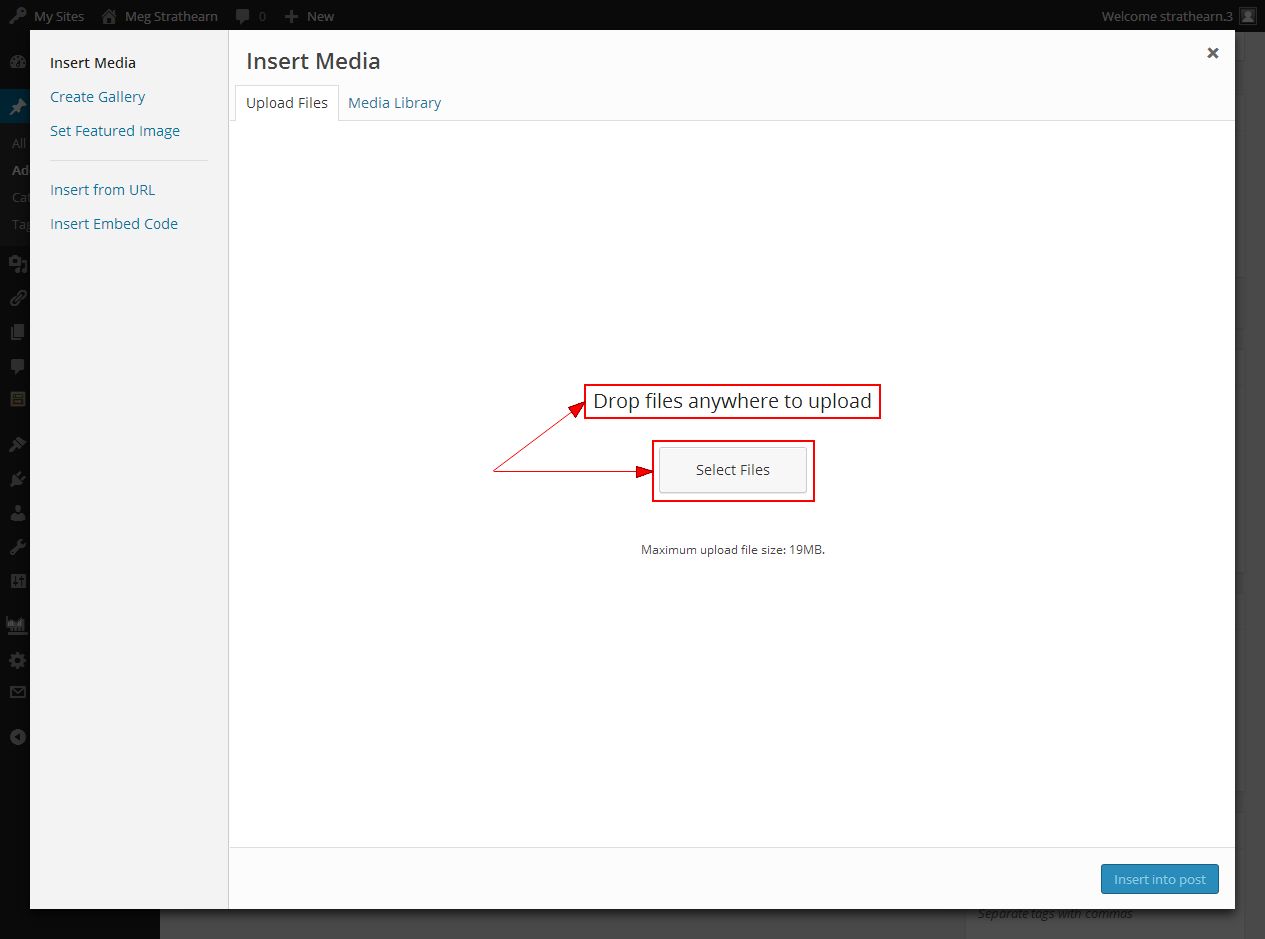
Click Select Files to search and upload a file from your device or click and drop a file anywhere on the window.
Image
- Once the image uploads, the Media Library tab displays with the image selected.
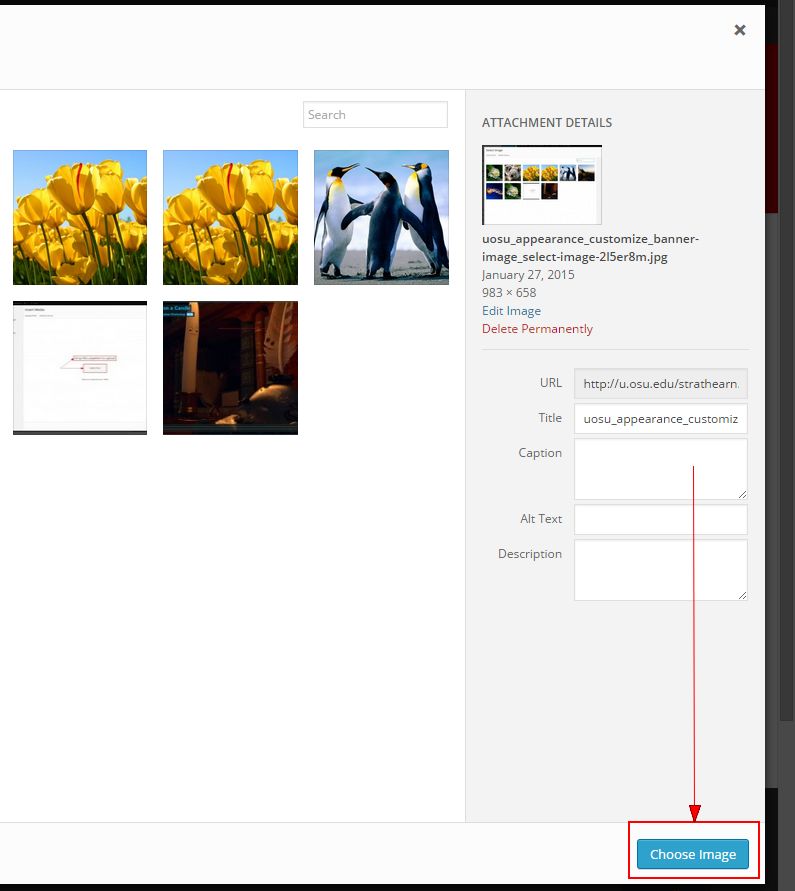
- Type the appropriate Caption, Alt Text and Description in the boxes on the right-hand section.
Click Choose Image.
Image
- After the file is uploaded, enter Banner image alt text to describe your image for visitors who use screen readers.
- Click Save & Publish from the top of the toolbar.
- Click the X in the upper-left corner of the screen to return to your U.OSU Dashboard.

