Widgets are tools that you can add to your site to customize it and/or allow for additional features. There are a number of them available through U.OSU and this help article will show you how to activate them.
To add a widget to your site:
- Login to u.osu.edu and navigate to the dashboard of the site that you would like to edit.
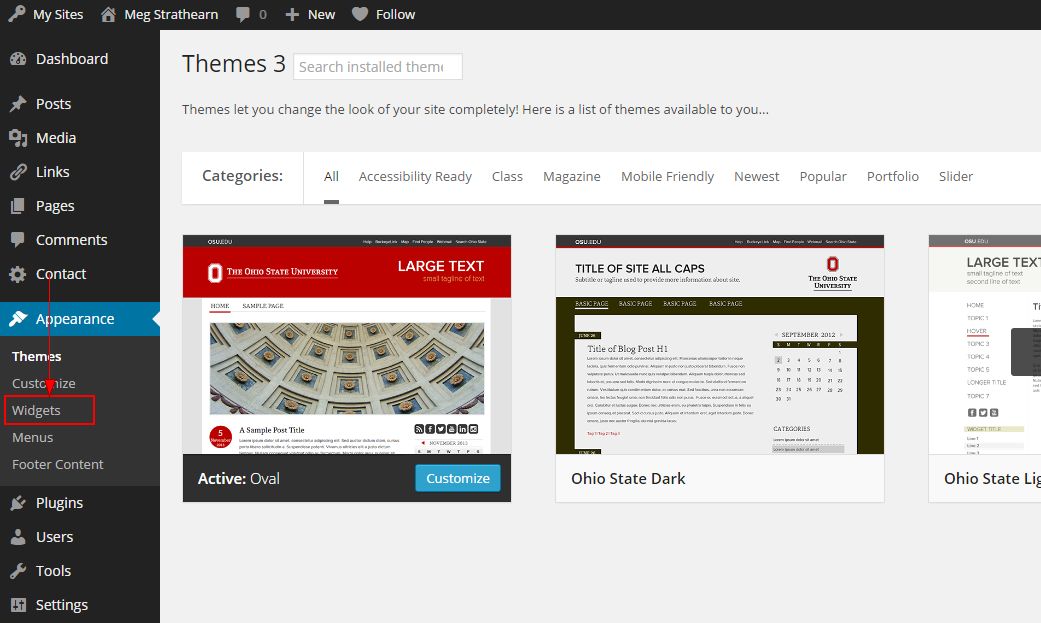
- Click Appearance from the left-side Main Menu.
- Select Widgets from the displayed menu.
Image

- Enable the widget in one of three ways:
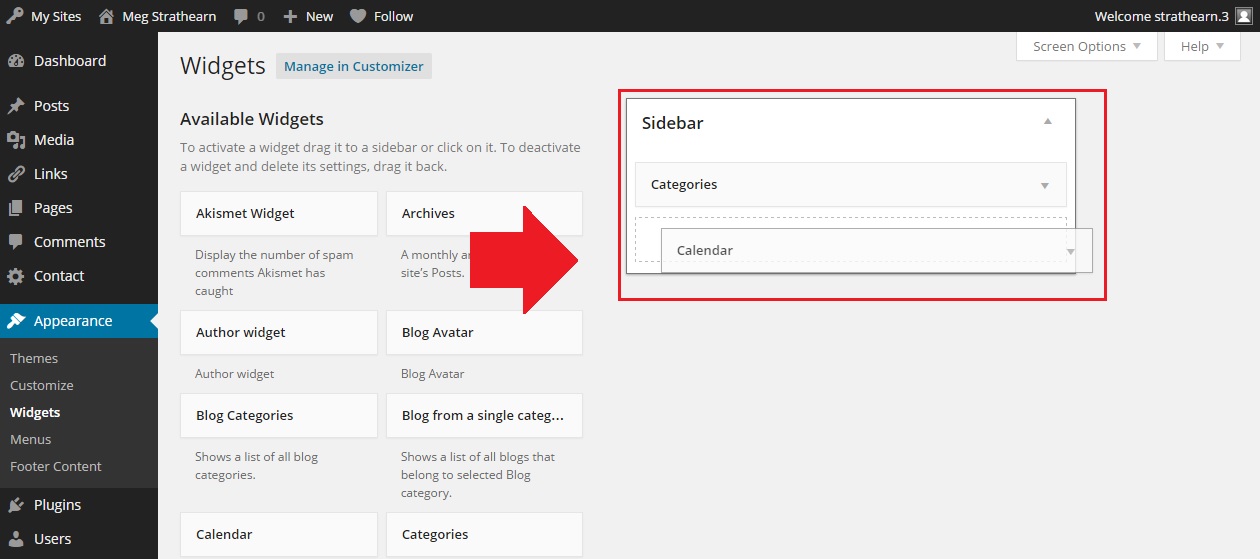
- Click and drag the widget of your choice up and over to the top right into the Sidebar area.
Image

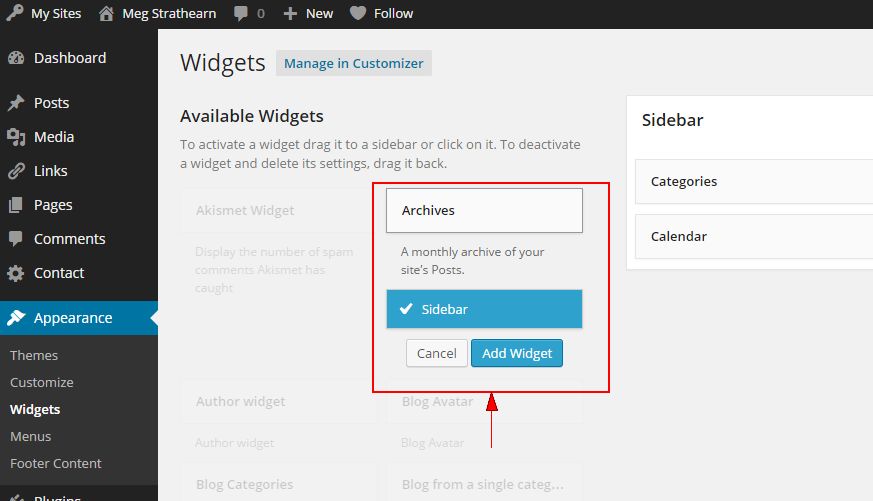
- Click the widget of your choice. A drop-down menu appears. Click Add Widget.
Image

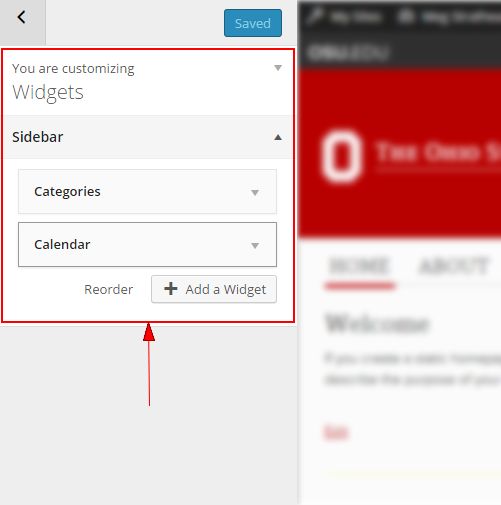
- Click Manage in Customizer. The Widget accordion in the Customizer opens. From here, you can add, reorder and manage widgets from the Customize menu.
Image

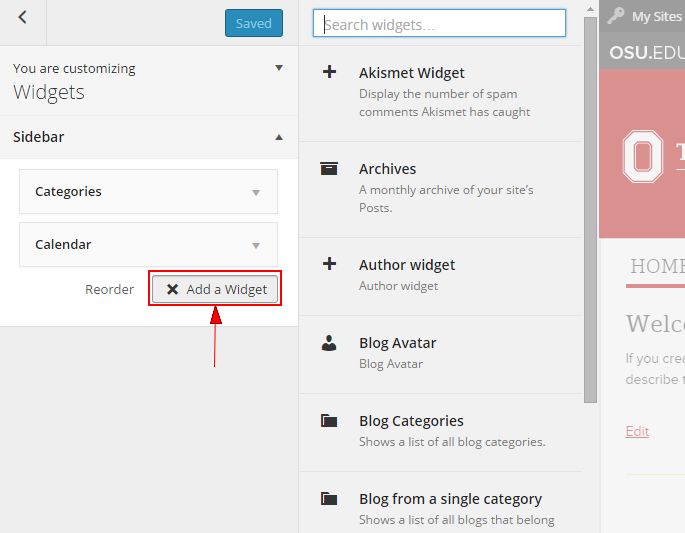
Click Add a Widget to expand a panel with all widget choices.Image
Click Add a Widget again to close the expanded panel. Re-order widgets by clicking and dragging the widget into the appropriate area.
- Click and drag the widget of your choice up and over to the top right into the Sidebar area.
- When your widget appears in the sidebar, fill in any necessary information in the provided fields.
- Click Save, or click Save & Publish if using the Customizer.
- Edit widgets by clicking on the widget accordion to expand widget details and make changes. To remove a widget, expand the widget details and click Remove.
Once you've added a widget, you can visit your site to see how it looks. Keep in mind that your sidebar is visible on the side of your main content on every page. You may find that modifications to the text or other fields may be necessary to achieve your desired aesthetic. There are many different widget options available, so feel free to explore and see which ones work best for your site.
Additional functionality with the Jetpack plugin
If you have the JetPack plugin activated, one of its features allows you to add functionality to your widgets. Activate the Widget Visibility feature within the JetPack plugin to choose where you would like your widgets to appear. For example, you can show the Contact Info widget on only your About page if desired.
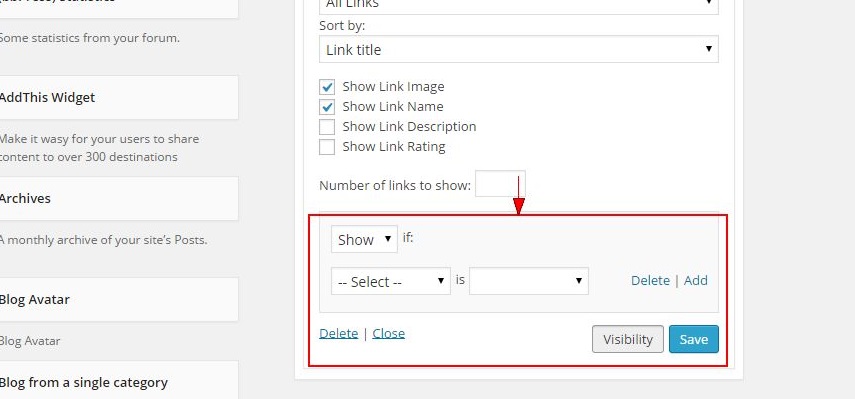
When the Widget Visibility functionality is activated, a Visibility button appears on the Widgets page. Click Visibility to choose when to show the widget.