The CarmenCanvas accessibility checker is a helpful tool within the Rich Content Editor (RCE) that allows you to run a quick accessibility test on the content you have created within the editor. Anywhere the RCE is found — when creating a Canvas content page, an Assignment prompt, a Discussion prompt, etc. With this tool, you can catch common errors that make web content challenging to access for users with disabilities, and you can easily correct those errors before you save and publish your content.
The Carmen RCE accessibility checker identifies many, but not all, accessibility rules, including the following:
- Table structure, including the caption, header row, and header scope
- Heading structure
- Image alt text
- Text contrast
Run the accessibility checker
In the bottom right of the RCE, click the accessibility checker icon

(red person in a red circle). If issues have been identified, you will see a numbered notification.
Image
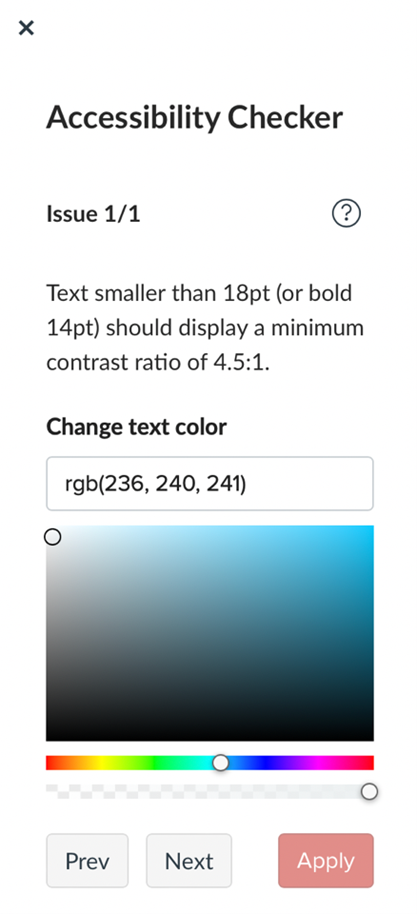
If issues have been identified, click the accessibility checker icon to open the Accessibility Checker sidebar (on the right).
If there are multiple issues, you can navigate using the Prev (previous) and Next buttons. Note: clicking Next will NOT apply your changes; it simply shows you the next issue.
Image
- For each issue:
- Locate the relevant content that is highlighted in the RCE.
- Review the description of the issue.
- If available, use the quick action provided to correct the issue.
- Click Apply. Again, selecting Next will NOT apply your changes.
When all issues are corrected, you will see No accessibility issues were detected and an image of balloons.
Image
Learn more about using the accessibility checker.

