Oxley uses a clean, minimalist design to prominently display text-based information. It functions similarly to U.OSU traditional themes (e.g., Ohio State Light, Ohio State Dark and Oval).
The Oxley theme is primarily intended for text-based sites and portfolios.
Image-based portfolios may have different needs. Please see Portfolios & U.OSU for more information.
To begin using the Oxley theme, create a site, or use your default site, and change the theme to Oxley. See Getting Started with U.OSU if you have not used U.OSU previously.
Features of the Oxley theme
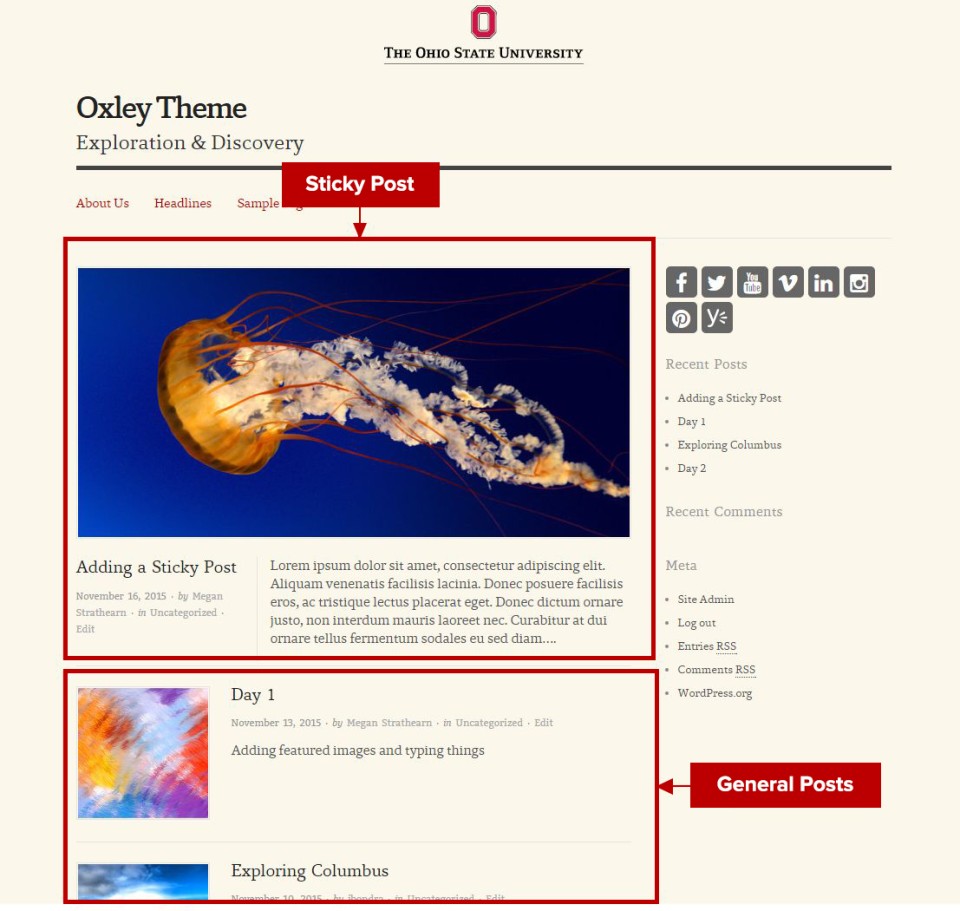
Sticky Posts
The sticky post functionality allows users to feature a post, or multiple posts, on the main blog page as displayed below. Typically, posts are displayed in reverse chronological order. Choosing to make a post into a sticky post forces it to the top of the page, regardless of when it was written.

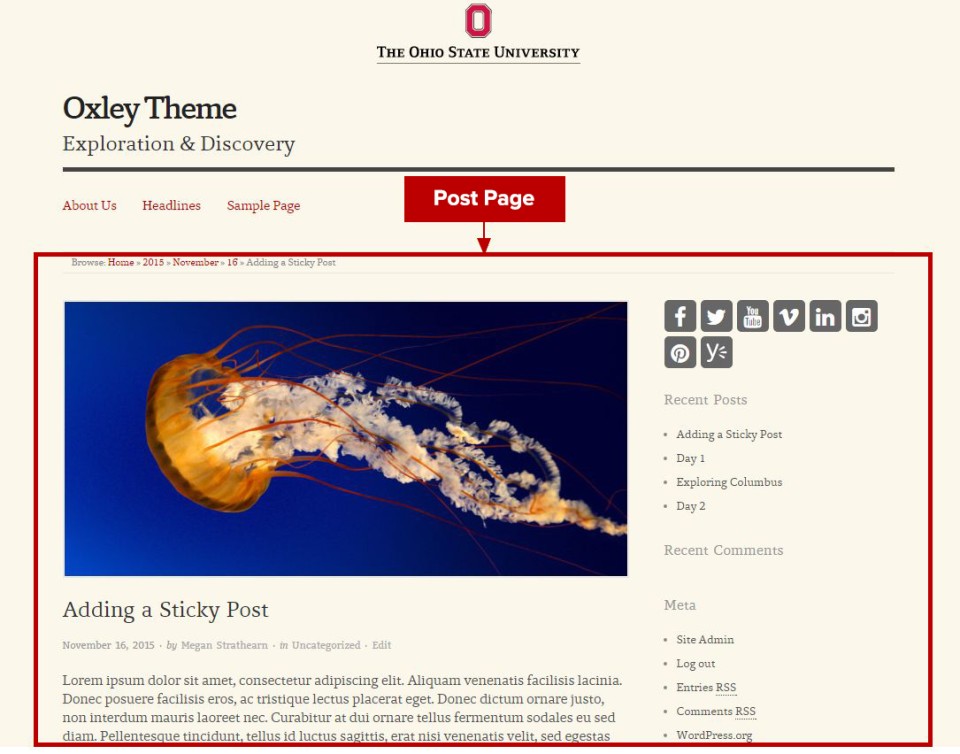
Featured Images
Featured images display on individual post pages as displayed below. On the main blog page, displayed above, they display to the left of a typical post's details and above sticky post details. You can add the images from the 'featured images' widget within any post.

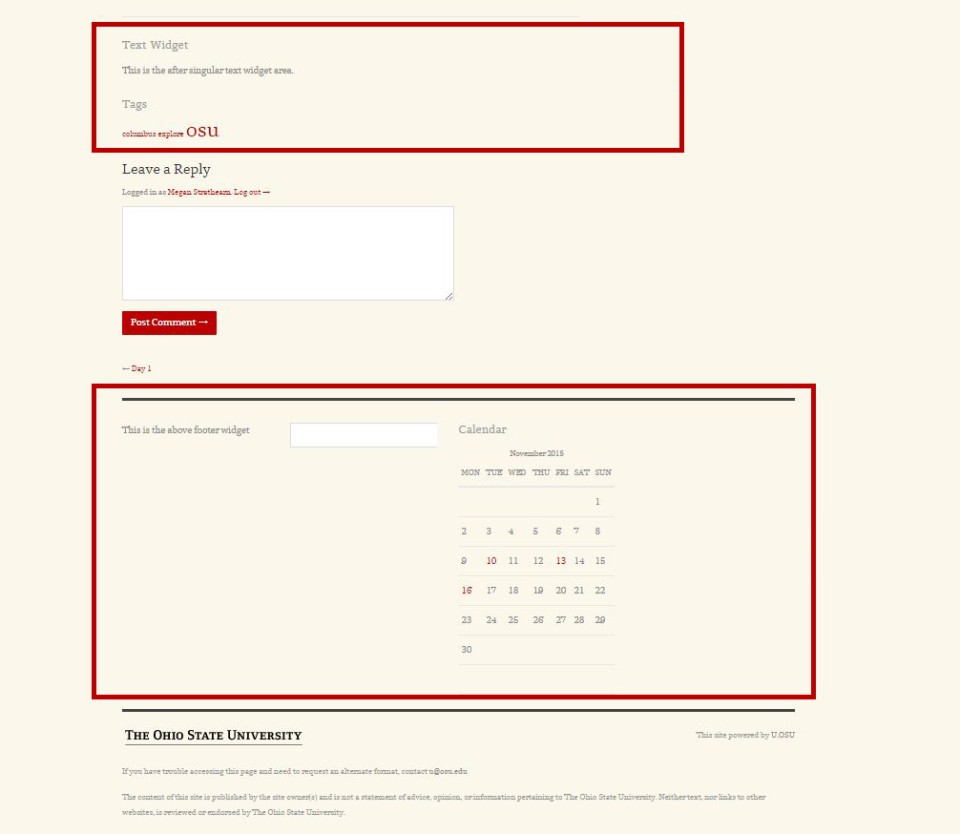
Additional Widget Sections
The Oxley theme has two additional widget areas in addition to the Sidebar: Above Footer and After Content. Available widgets can be added to the area above the site footer (e.g., Above Footer) or after individual posts, pages or attachments(e.g. After Content). This may be useful for including additional text-based information.