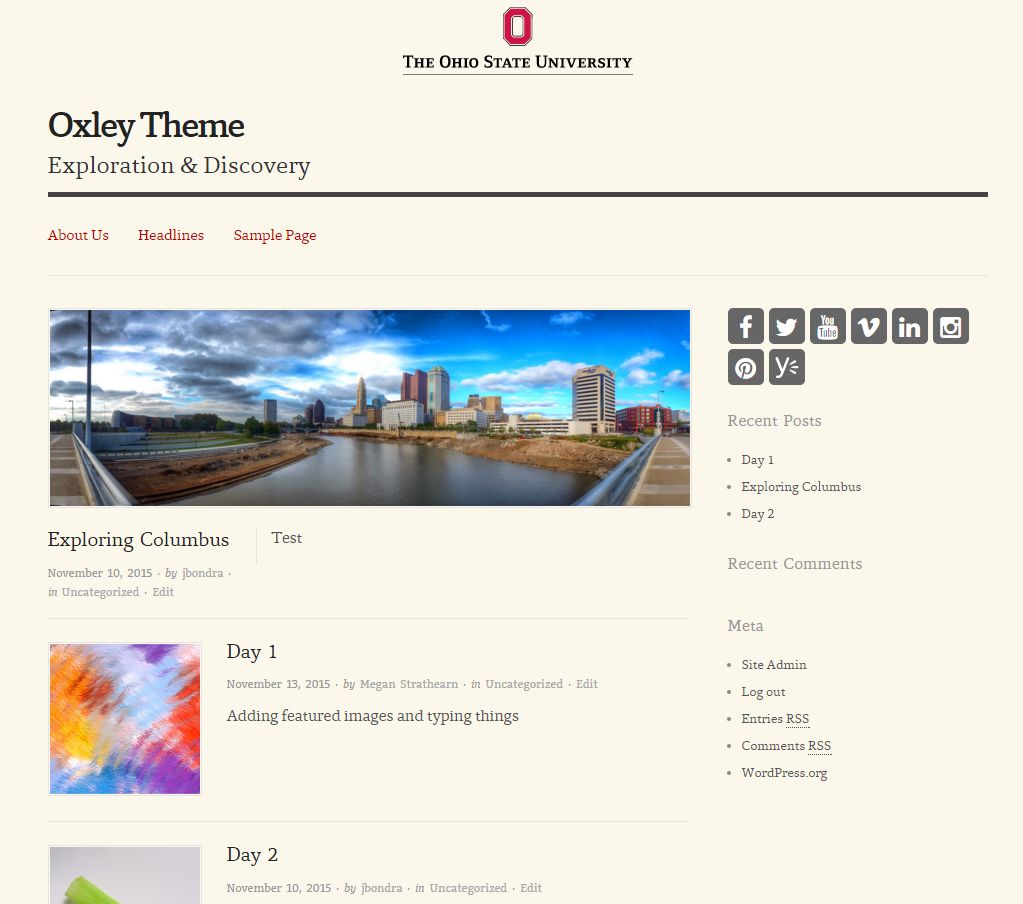
Within the Oxley theme, featured images display on the main blog page and individual post pages.
The featured image is the visual used to showcase the post.
Adding Featured Images to Posts
Follow the instructions below to add featured images to your post.
- Login to U.OSU.
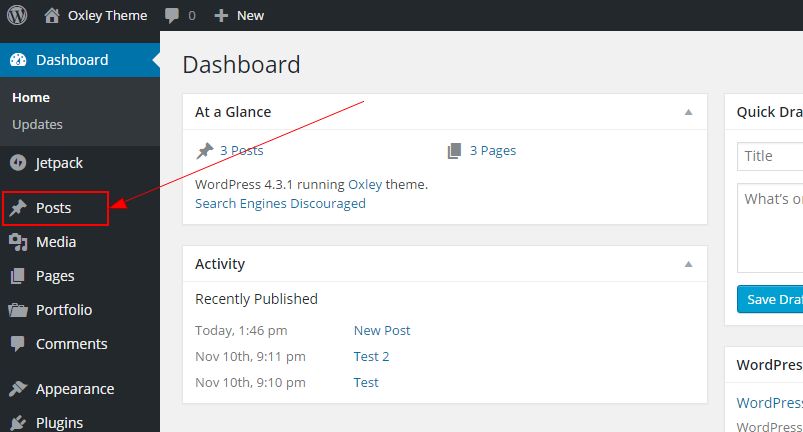
- Click Posts from the left-side Main Menu.
Image

- Select the post you would like to maintain as a sticky post.
OR
Click Add New to create a new post. - Add or edit content as needed. See Embedding Videos and External Content or Working with Images for information about uploading media.
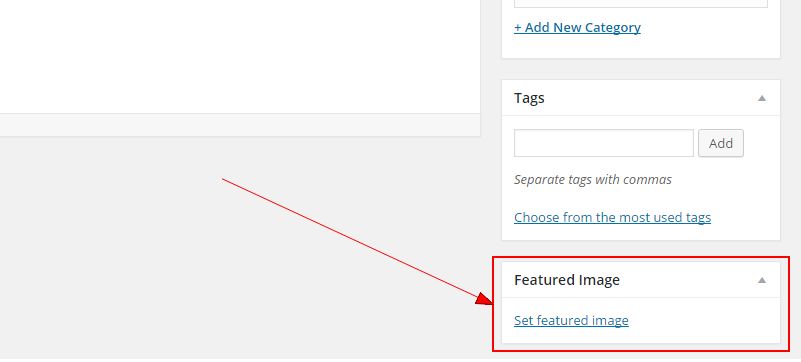
- Click Set Featured Image to add a featured image to your post. The Upload Files / Media Library pop-up displays.
Image

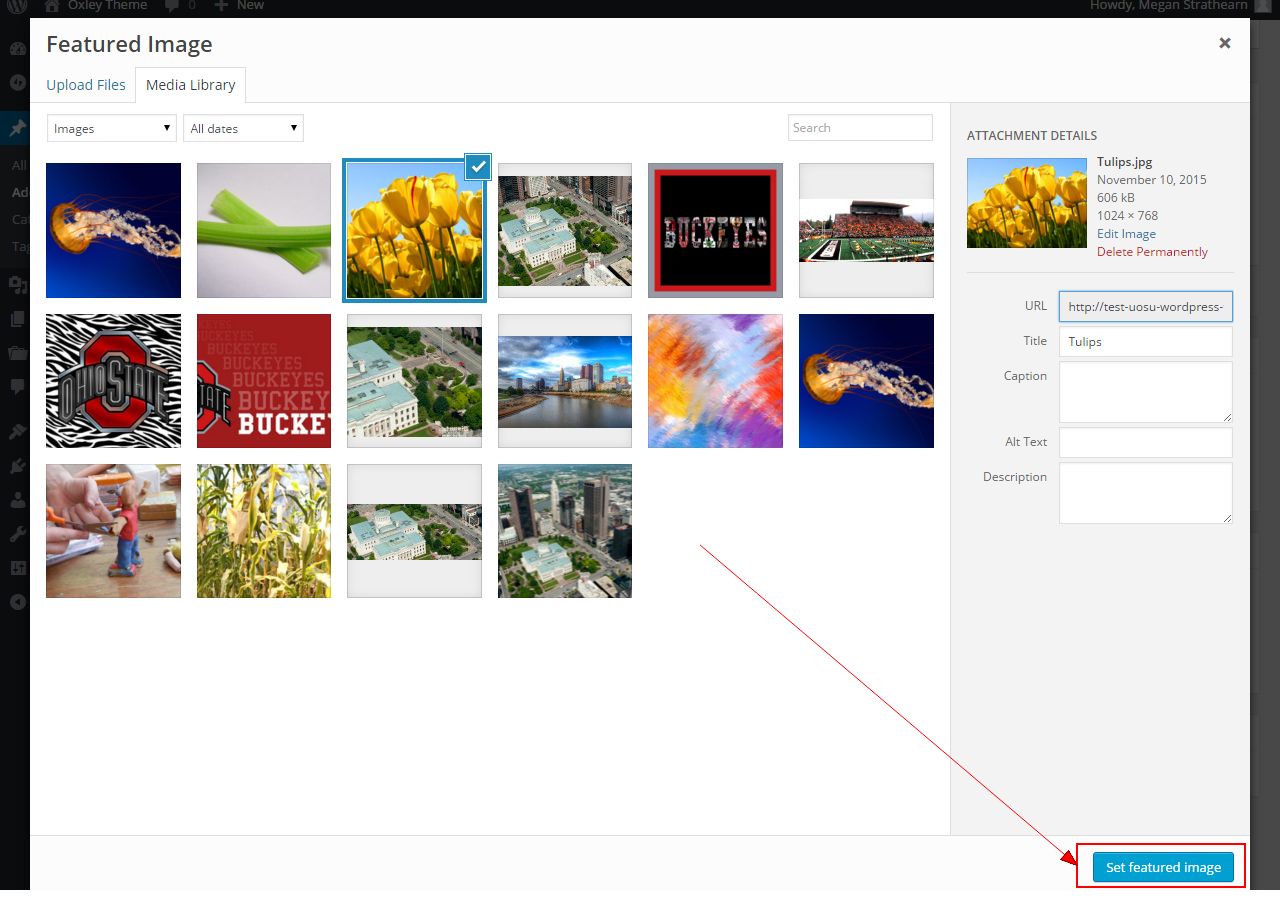
- Upload or select your image.
- Click Set Featured Image. The Edit Post page displays.
Image

- Choose to make the post a sticky post, if desired.
- Select a Publishing option for your post. See Publishing Pages and Posts for more details.
- Click Preview to preview your post.
- Click Update. Once featured images are added, the main blog page may display similar to the image below. Note the top post is a sticky post.
Image