Using the portfolio page template allows you three distinct advantages:
- Display Portfolio as the Site Homepage - Users can remove the blog post page as the site homepage and replace it with the portfolio page, effectively changing the site homepage to the portfolio page.
- Slideshow (e.g., Featured Content) - Allows you to generate a slideshow of up to 10 featured posts. The slideshow feature is only available from the portfolio page template. See Creating a Slideshow for instructions on how to set up the slideshow feature.
- Introductory Text - With the template, you can add text to the body of the template page. This text may serve as context for your portfolio and individual projects.
The Orton theme supports one portfolio template page per site. The recommended use for the portfolio page is as your site's homepage.
To create a portfolio page, follow the instructions below.
- Login to your U.OSU site.
- Click Pages in the left-side Main Menu.
Image

- Choose Add New. A new page displays.
Image

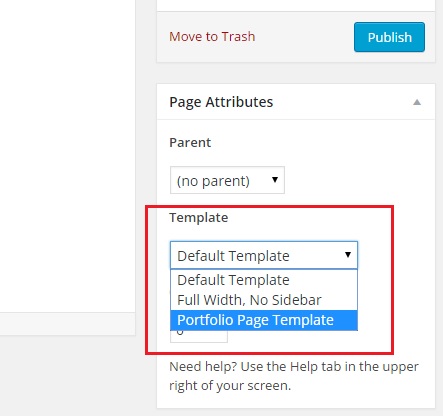
- Select Portfolio Page Template from the 'Page Attributes' widget.
Image

- Type a page title and content as needed.
- Click Update. The portfolio page creates.
- [Optional] Set the portfolio page as your site's homepage. See the Removing or Moving the Blog Post Page guide.

